Compliance Statement
Level AA compliance [CAN/NOT] be achieved using the File Upload form field, see Restrictions for more information.
Restrictions
MUST:
- MUST have an accessible label (the label field in the springboard isn't a required field, it must be used to meet level A & AA).
NOTES:
- Errors for multiple labels associated with the upload fields.
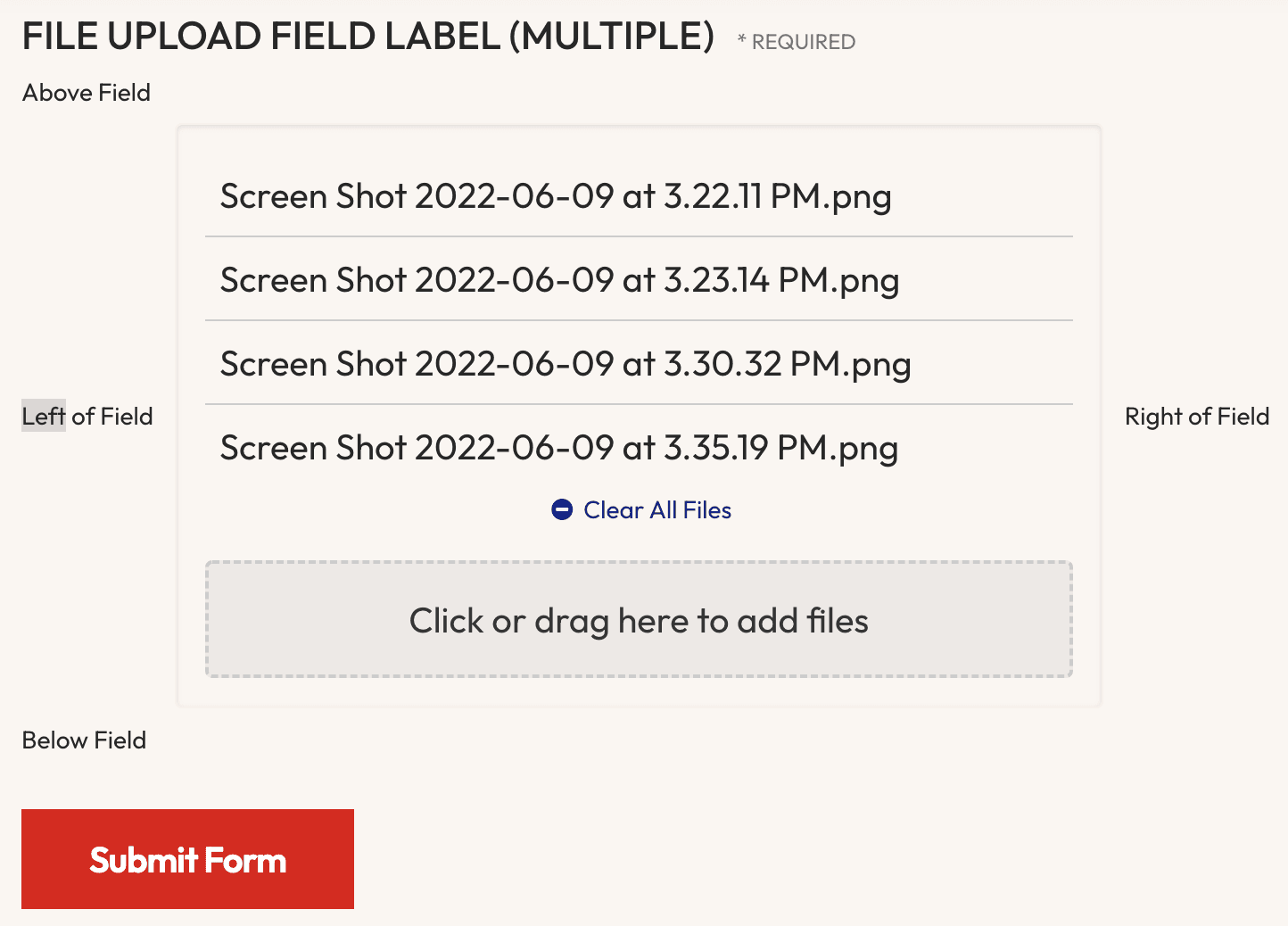
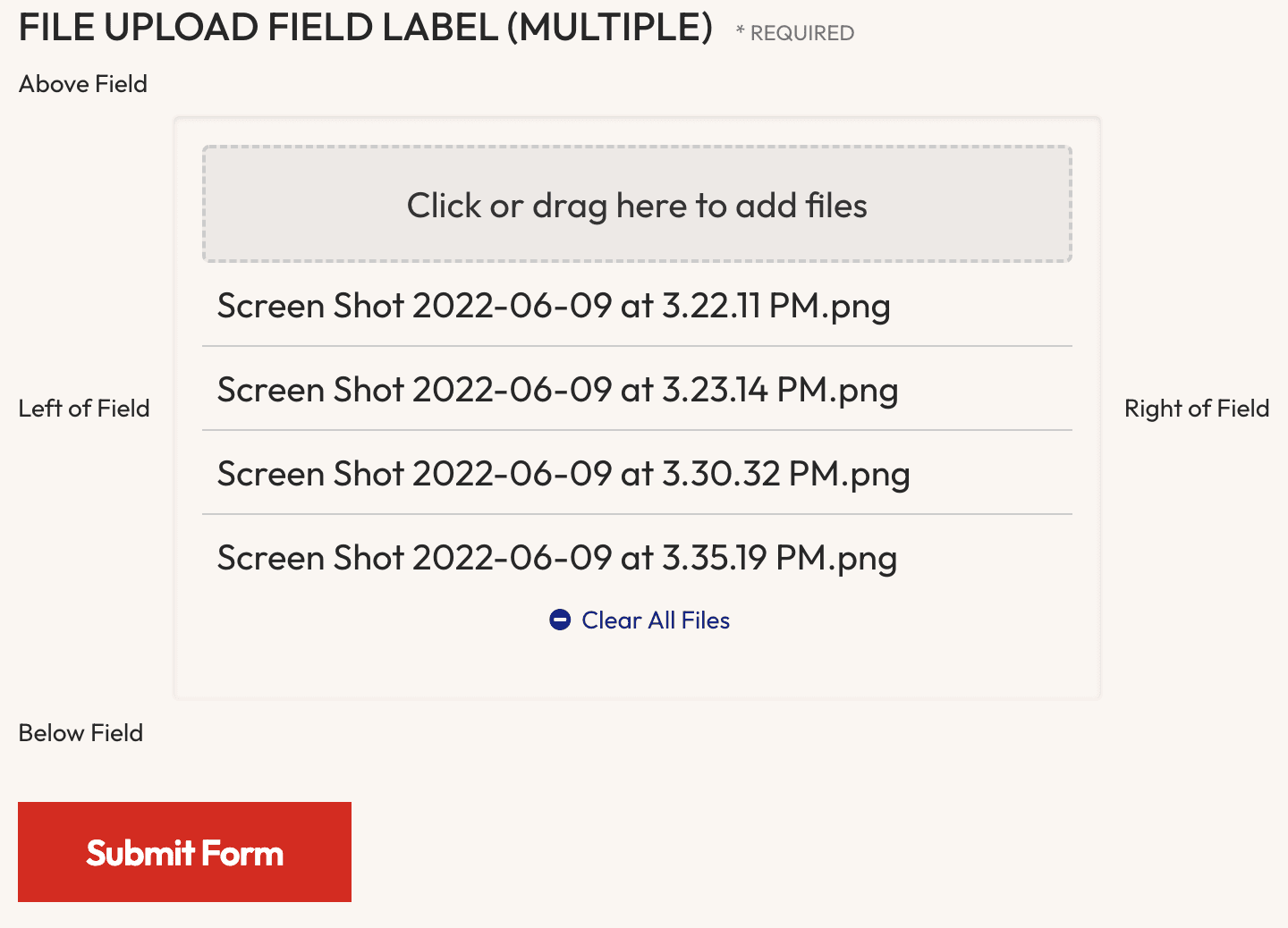
- Chrome + Voice Over the second label is announced immediately following the first. "Field Label, Click or drag here to add a file"
- Safari + Voice Over the second label isn't announced, but the field type is identified as a File Upload Button
- Consider updating the "Click or drag here to add a file" from a label to a div with aria-hidden ="true". This resolves both the double label issue and removes redundant information from being accessed by assistive tech, making the experience smoother and more consistent between browsers.
- The order of the DOM elements after uploading a file should be reversed. the file name and clear button are inserted above the focus location and the assistive tech never encounters the data unless they "nav backward" through the page content, which isn't intuitive.